読みやすいホームページの特徴5つ!貴社のHPは大丈夫?

ホームページを読んでいて、見ずらい、どこを見てよいか分からない、欲しい情報にたどり着けないなど、中にはとても読みにくいホームページが存在します。
作り方には、コツがあり、やはり、見ているユーザー目線のホームページを持つことが大切です。
読みやすいホームページの特徴をお伝えします。
①文字の大きさが適切
ホームページは、
- パソコンから見ている方
- タブレットから見ている方
- スマホから見ている方
と3パターンの閲覧者がおります。
よって、見ている媒体に応じて、文字の大きさも変更しなければなりません。
パソコンで見ている方のディスプレイは横長ですし、スマホのディスプレイは縦長です。
特にスマホユーザーは、ディスプレイも小さいことから、文字が小さめになりがちです。
よって、文字の大きさを配慮して読みやすくホームページを構築しましょう。
文字が小さすぎると、読みにくく、検索者に思いが伝わらない可能性があります。
文字の大きさは特に注意して気にかけましょう。
②行間が開いている
現在では、スマホからホームページへの検索が全体の9割を占めています。
よって、縦長のディスプレイの閲覧者の方を中心に構築する必要があります。
行間が詰まっていると、離脱の可能性が高まります。
例えば、
今日は、7時に起床しました。
朝食は目玉焼きとパンを2枚食べました。
仕事に向かい、今日は3社の会社を訪問営業の予定です。
お昼は、取引先近くのかつ丼屋さんでかつ丼を食べました。
13時まで休憩し、その後も車で営業先を訪問しました。
帰社の時間は17時30分でした。
今日は金曜日、しっかりと家族サービスをするつもりです。
行間が詰まっている場合、
今日は、7時に起床しました。朝食は目玉焼きとパンを2枚食べました。仕事に向かい、今日は3社の会社を訪問営業の予定です。お昼は、取引先近くのかつ丼屋さんでかつ丼を食べました。13時まで休憩し、その後も車で営業先を訪問しました。帰社の時間は17時30分でした。今日は金曜日、しっかりと家族サービスをするつもりです。
と、このようになります。
どちらが読みやすいか、一目瞭然ですね。
行間にも注意して、ホームページは様々なデバイスから確認するようにしましょう。
③メニューバーがある

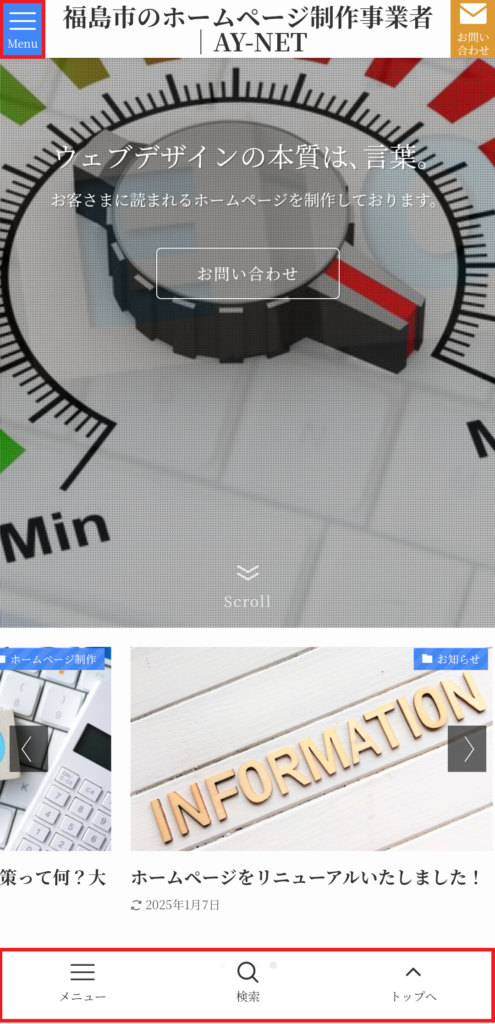
左上にあるメニューバーを、『ハンバーガーメニュー』、下の横長の赤枠を『スマホ用固定フッターメニュー』と呼びます。
トップページに、メニューバーがあると、閲覧ユーザーもホームページ内を探すのに分かりやすく、情報も届きやすい構築になります。
特にスマホはディスプレイも小さいため、分かりやすく表示しておくと、検索者にも親切です。
④きちんとカテゴリー分けされている
お知らせを知りたいのか、会社やお店のメニューが知りたいのか、それともアクセス方法が知りたいのか、検索者にとって需要はさまざまです。
ジャンルに応じて、カテゴリ分けしておくことで、早く情報を知ることができます。
トップページに始まり、カテゴリーをあらかじめ分けておき、分かりやすく表示しておくと、検索者にも親切です。
⑤レスポンシブデザインのスマホ対応である
見ているディスプレイの画面幅に応じて、ホームページの見方が自動で切り替わるシステムをレスポンシブデザインと呼びます。
絵や画像のデザインのことではありません。
このレスポンシブデザイン非対応のホームページだと、パソコンで見るホームページをスマホで見るようになります。
つまり、非常に文字も小さく、タップする場所も小さく、非常に見づらいことになります。
httpsになっていること
『s』があるのとない場合の違いは、通信が暗号化されているかどうかです。
ホームページを介して、通信を行う際、httpは通信が暗号化されていないため、第三者による盗聴や改ざんのリスクがあります。
お問い合わせや、個人情報を入力して送信する場合、セキュリティ面で暗号化されていないと抜き取られる危険があります。
ホームページのURLを確認し、httpではなくhttpsの暗号化をするようにしましょう。
さいごに
読みやすいホームページは、主にポイントが5つあります。
すべてに言えることは、ユーザー目線かどうか、つまり、検索者に見やすく作られているかどうかです。
せっかく興味をもって、見に来てくれているわけですから、ホームページにもおもてなしが必要です。
